뉴스 아카이브 2018-07-05
OKKYCON 2017 참석 후기
http://jojoldu.tistory.com/249
2017년 말 (후기 전문가의) 한 행사 후기를 올 4월에 읽었는데 좋은 내용이 많아 아카이브 하기로.
4월에 갑자기 스크럼이 본격 도입되고(지금은 음…) 꽤나 혼란이 있었는데, 여기서 좋은 힌트를 얻었었다. 당시 이 링크를 공유하면서 이야기 했던 것이,
가장 아차싶었던 것은 이번 스프린트가 끝났을 때 어떤 결과가 되길 바랐는가 생각이 없었구나 생각했어요…생략…제 티켓은 완료가 되었으나 사실 일이 완료되진 않았고 이번엔 계획하지 않았던 부분을 더 많이 고민했던 스프린트였…생략
우리가 했던 애자일과 툴(JIRA)과 현실은 아구가 잘 맞지 않았고, 이런 저런 시도와 실패를 했고, 급하게 맥이 끊기게 됐지만, 좋은 경험이 됐으니 다음엔 더 제대로 해보고 싶으니, 이 정도면 애자일인가.
김훈민 님의 이런 포스팅을 보면서는 또 다른 공감을 했다. 프로세스가 과연 도움이 되긴 하는가라는 질문인데, 똑똑한 사람들이 모였다면 간단한 프로세스를 만들고 선의를 보이고 협업을 하는 것이 최고겠지. 우리도 아직 소규모라 그런지 잘 해내는 것 같다(xx같은 놈이 팀에 없다고 생각하면 내가 xx이란 말이 있었지).
[NDC18] 야생의 땅 듀랑고의 데이터 엔지니어링 이야기: 로그 시스템 구축 경험 공유
https://www.slideshare.net/ssuser380e9c/ndc18-95524337
https://www.slideshare.net/ssuser380e9c/ndc18-2-95522893
주제도 참 재밌거니와 발표 자료에 하나 하나 스크립트를 달아놓아 현장감 있고 아쉽게 행사에 참여 못한 사람도 충분히 즐길 수 있는 매우 좋은 자료. 발표를 최대한 효과적으로 하기 위해 그 시간만을 위한 자료를 만드는 사람도 많은데, 매번 행사장을 찾아갈 수 없는 입장에선 조금 아쉽긴 하다. 나의 경우는 좀 귀찮아서 발표자료에 내용이 충분히 안 넣는 편…
😎한국어로만 선별된 타입스크립트 리소스 리스트 🇰🇷
https://github.com/typescript-kr/awesome-typescript-korean
저 아래 언젠가 쓸모 있을 것 같은 링크 모음에 들어가야할 것 같은 저장소지만, 이런 시도 매우 좋다.
ES6 시대가 열린 이후로 전혀 실무 경험이 없는데, 날 잡고 읽어봐야겠다.
수많은 데이터 사이언티스트들이 직장을 떠나는 이유는 무엇인가?
유망하고 인기있는 분야라서 자금과 뛰어난 인재가 모이고 그런데 자금을 쥔 자들은 그 분야를 잘 모르는데 어린 친구들은 거기서 장미빛 미래를 보니까 학원들이 강좌를 열고 더 어린 친구들이 또 다른 학원에서 쪼이는 세상에서 항상 발생하는 일. 10년 전 모든 개발자가 그랬고, 5년 전 앱/빅데이터 전문가가 그랬고, 최근은 머신러닝과 블록체인인가. 잘하는 놈이 잘한다.
그 분야 자체도 힘들겠지만 명예나 돈 같은 다른 욕망을 쫓아 갔다면 어디든 버티기 힘들텐데. 나는 진로를 결정(이 결정도 내가 한 건 아니고)할 때부터 아무 욕망이 없었으니 이 실력으로 여지껏 버텼나 싶군. 간간이 만나게 되는 소위 돈 버는 사람들을 보면 볼수록 역시 난 못 벌겠다 싶다.
딥러닝 간단하게 시작하기
https://www.facebook.com/dgtgrade/posts/1854447711280753
https://medium.com/daangn/이미지-탐지기-쉽게-구현하기-abd967638c8e
이정도로 쉽게 시작할 수 있다니. 시작을 시작하기가 더 어려운 세상이다.
TDD는 죽었는가?
http://jinson.tistory.com/m/271
이규원님의 포스팅에서 알아낸 번역 페이지. 아니 저 대단한 사람(DHH)이 어쩜 저렇게 TDD에 대해 오해를 했을까 싶을 정도로 놀라운 경험이었다. 정말 토론이라기 보다는 예수님과 부처님이 중생을 달래는 분위기였네. (그렇다고 DHH가 나보다 TDD를 못했겠느냐 그건 아니다)
DHH의 TDD is dead. Long live testing.은 나도 TDD를 전혀 모르던 시절에 한번 누군가에게 공유했던 기억이 난다. 나는 전혀 모르면서 TDD를 둘러싼 난리법석과 어려움만 얘기 듣고 ‘그래 이건 현실적이지 않아’라고 생각했던 것 같다. 어디서 많이 보던 풍경인데, 그렇지?
10배 뛰어난 개발자 되기 - 좋은 동료가 되기 위한 10가지 방법
http://muchtrans.com/10xdeveloper.html
페이지 구성이 참 마음에 드네. 어차피 번역도 괜찮으니 왼쪽 원문은 안 읽을 것 같기도 하지만…
어쨌든 참 좋은 관점이라고 생각한다. 예전에는 정말 사람이 부족할 때, 실력이 있으면 성격 좀 거칠고 진상 좀 부려도 어느정도 용인할 수 있다는 생각을 했다. 나는 그런 사람과 비교적 잘 지내는 편이었기 때문에 그런 생각도 했겠지? 그런데 팀원들에게도 새로운 사람이 오면 같이 적응하고 변하길 바랐던 건 잘못 판단했다.
스포카 크리에이터 행동 강령 소개
https://spoqa.github.io/2018/06/28/code-of-conduct.html
스포카의 행동강령(이라고 하니까 뭔가 운동권 같은 느낌도 있는데…)입니다. 역시 스포카다. 이 역시 위에서 소개한대로 좋은 동료가 되기 위한 방법.
좋은 대화를 하기 위한 10가지 비법
https://www.ted.com/talks/celeste_headlee_10_ways_to_have_a_better_conversation?language=ko
xx하기 위한 10가지 비법…이란 제목은 영 마음에 안드는데, 역시 제목을 이렇게 지어야 하나보다. 이 글 제목도 이번달 나를 사로 잡은 10가지 뉴스로 바꿔야 하나.
페북에도 한번 공유했는데, 꼭 명심하길 바라며 기록에 남기기로 한다.
안 그래도 요즘 얘기하다가 머릿속을 엄청 굴리면서 시선을 다른데로 돌리는 버릇이 재발했는데, 꼭 나중에 생각난다. 누구든 나랑 말하다가 내가 집중하지 않으면 뺨을 찰싹 치..일 것처럼 손을 들어주면 좋겠다.
계속 노력 중.
SI / 대기업에서 스타트업으로 이직하기
https://okky.kr/article/470785
약 파는 이야기 같으면서도 참 공감되면서도 기억해놔야할 것 같다가도 좀 오해도 있으신 것 같고 그러함.
머리가 하는 노동, 손이 하는 노동…’월급 차이는 당연한가’
http://www.hankookilbo.com/v/f7ff09cc4af3477e9218a5c83286815f
별로 생각도 안 해본 주제인데, 나도 은근 편견이 있었구나 싶다. 곧 후기를 쓸 직업의 지리학이란 책에서는 혁신 일자리 주위에 만들어지는 많은 일자리(서빙, 미용실, 의료)는 몇 십년 전이나 지금이나 (시간 관점에서의) 생산성이 거의 변함없다고 지적했다. 결국 수익이나 생산성을 극적으로 높여주는 직군에 더 돈이 모이게되는 시장의 이치. 그리고 누가해도 비슷하고 누구든 쉽게 시작할 수 있다고 여겨지는 직업에는 편견이 쌓이는 것 같고.
가만, 그러고보니 영화 서칭 포 슈가맨의 그 슈가맨은 엄청 돈을 잘 벌고 있었던 게 아닐런지.
PS. 공유 당시에는 ...'월급 차이'는 당연한가라는 문구가 붙어있었나보다. 문구는 나쁘지 않은데 월급 차이에 왜 따옴표를 붙였을까?
신규 Web 서비스시 고려해 볼 사항
http://kwonnam.pe.kr/wiki/web/신규서비스
오랫동안 정리해오신 것 같다. 신규 서비스 시작할 때 기억해놓고 다시 읽어봐야지.
게임 디자이너에게 도움이 되는 확률과 통계 이야기
https://drive.google.com/file/d/1Z71So_Xc-4QBtriYe9G1XlrNM9FoNk3z/view
수포자에게도 도움이 됩니다.
확률를 따져야할 때 기억하고 다시 읽어보기!
언젠가 쓸모 있을 것 같은 링크 모음
자바스크립트로 블록체인 구현 강좌 - 나만의 비트코인 발행하기
자바스크립트는 어떻게 작동하는가: 웹어셈블리와의 비교 + 언제 웹어셈블리를 사용하는 게 좋은가






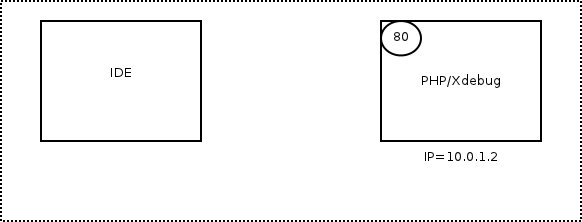
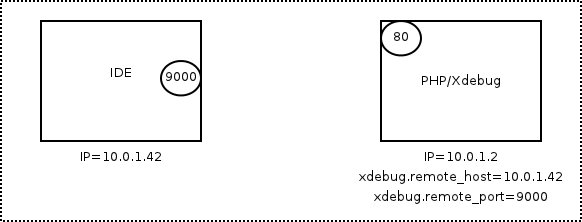
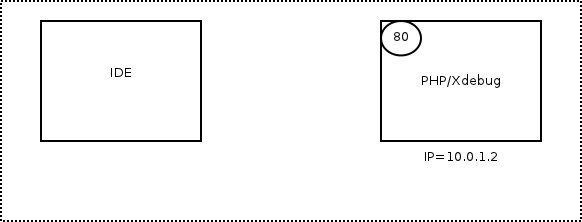
 - the IP of the server is 10.0.1.2 with HTTP on port 80
- the IDE is on IP 10.0.1.42, so xdebug.remote_host is set to 10.0.1.42
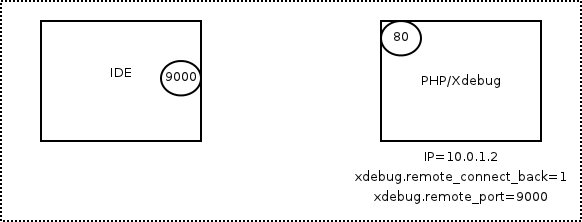
- the IDE listens on port 9000, so xdebug.remote_port is set to 9000
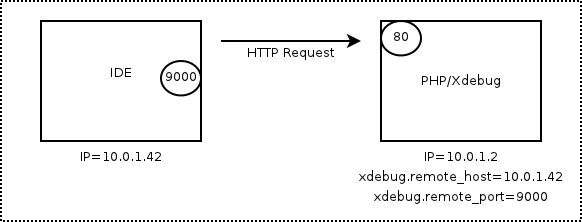
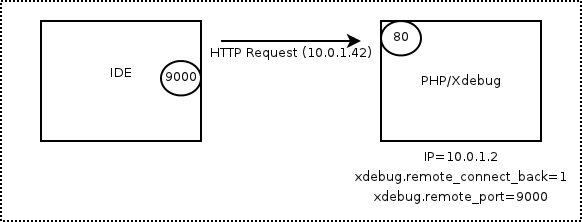
- the HTTP request is started on the machine running the IDE
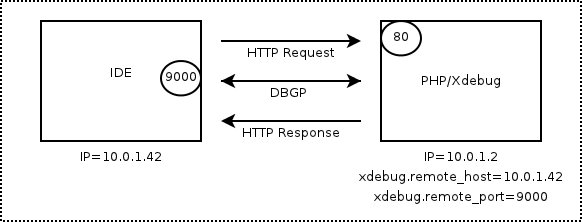
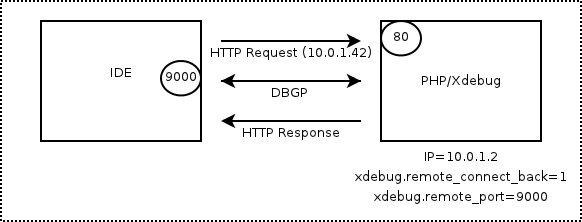
- Xdebug connects to 10.0.1.42:9000
- Debugging runs, HTTP Response provided
- the IP of the server is 10.0.1.2 with HTTP on port 80
- the IDE is on IP 10.0.1.42, so xdebug.remote_host is set to 10.0.1.42
- the IDE listens on port 9000, so xdebug.remote_port is set to 9000
- the HTTP request is started on the machine running the IDE
- Xdebug connects to 10.0.1.42:9000
- Debugging runs, HTTP Response provided
 - The IP of the server is 10.0.1.2 with HTTP on port 80
- The IDE is on an unknown IP, so xdebug.remote_connect_back is set to 1
- The IDE listens on port 9000, so xdebug.remote_port is set to 9000
- The HTTP request is made, Xdebug detects the IP addres from the HTTP headers
- Xdebug connects to the detected IP (10.0.1.42) on port 9000
- Debugging runs, HTTP Response provided
- The IP of the server is 10.0.1.2 with HTTP on port 80
- The IDE is on an unknown IP, so xdebug.remote_connect_back is set to 1
- The IDE listens on port 9000, so xdebug.remote_port is set to 9000
- The HTTP request is made, Xdebug detects the IP addres from the HTTP headers
- Xdebug connects to the detected IP (10.0.1.42) on port 9000
- Debugging runs, HTTP Response provided